
تگ H چیست؟ بهینه سازی هدینگ تگ ها برای بهبود وضعیت سئو

خانه > وبلاگ > سئو > سئوی داخلی > تگ H چیست؟ بهینه سازی هدینگ تگ ها برای بهبود وضعیت سئو
تگ H چیست؟
آیا تگ های H همان هدینگ تگ ها هستند؟ بله.
بصورت عمومی تگ H، عناوین و تیترهای به کار رفته در متن هستند.
تگ های هدر (Heading Tag) یکی از موارد مهم در تولید محتوای سئو شده است. استفاده درست از تگ های H1 تا H6 باعث افزایش سئو سایت می شود.
تگ های هدینگ علاوه بر ساختارمند کردن محتوا باعث بهبود خوانایی محتوا (Readability) نیز می شود.
در این مقاله به تاثیر هدینگ ها در سئو می پردازیم.
همراه ما باشید.
فهرست مطالب
تگ H چیست؟ (تگ هدینگ چیست)
جهت نگارش محتوای اصولی باید از تیترها استفاده کرد.
با استفاده از تیترها در محتوا، متن منظم تر شده و خوانایی بیشتری پیدا خواهد کرد.
در نتیجه کاربر مطالب سایت را راحت تر درک خواهد کرد.
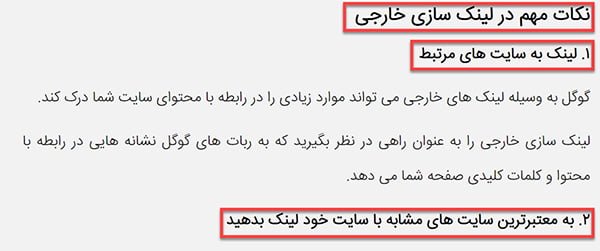
در مثال زیر، با استفاده از تگ h یا همان تیتر، مخاطب متوجه می شود که موضوع هر پاراگراف چیست.

تگ های H1 تا H6 چیست؟
این Tag ها همان تگ های هدینگ در HTML هستند. با استفاده از این تگ ها محتوا ساختاربندی و سئو سازی می شود.
این هدینگ تگ ها بر روی سئو سایت تاثیر زیادی دارند.
یکی از مهمترین فواید آنها افزایش Readability محتوا برای کاربر است.
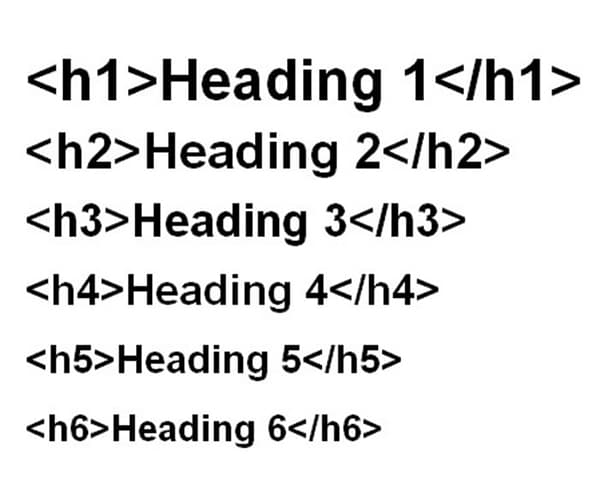
این تگ ها از H1 شروع شده و تا H6 ادامه دارد. میزان و درجه اهمیت آنها از بالا به پایین است.
بدین صورت که H1 بالاترین درجه اهمیت و H6 کمترین درجه اهمیت را دارد.
در یک مثال ساده H1 را می توان، عنوان کتاب در نظر گرفت. تگ H2 را نام فصل های کتاب در نظر گرفت.
سایر تگ های هدر نیز به صورت عناوین رده پایین تر در فصل ها هستند.
توجه داشت باشید هر محتوا تنها یک تگ H1 باید داشته باشد.
تگ H1 چیست؟
هدر تگ H1 بالاترین درجه اهمیت را در بین سایر هدینگ تگ ها دارد.
با استفاده از تگ h1 موضوع محتوای برای گوگل و کاربران مشخص می شود.
در استفاده از تگ h1 به موارد زیر دقت کنید:
- این تگ باید تنها یک بار در صفحه به کار برود
- شما می توانید چندین بار از تگ های h2، h3 و … در صفحه خود استفاده کنید؛ اما هر صفحه تنها دارای یک h1 است
- از کلمه کلیدی اصلی صفحه خود در h1 استفاده کنید
- جذاب نوشتن h1 موضوع مهمی است. تیتر باید به گونه ای باشد که کاربر به آن جذب شود.
H1 را به گونه ای بنویسید که کاربر با خواندن آن، موضوع کلی محتوا را متوجه شود.
جایگاه درست هرکدام از هدینگ تگ ها
سوال مهم این است که چرا ۶ تگ داریم و چگونه باید جایگاه هرکدام را مشخص کنیم؟
اجازه بدهید با مثال “کتاب” این مساله را روشن کنیم.
حتما فهرست مطالب یک کتاب را مشاهده کرده اید.
این فهرست مطالب، برای بخش بندی مطالب کتاب به کار می رود.
برای مثال فهرست یک کتاب تاریخی را می توانیم بدین گونه به تگ های هدر تشبیه کنیم.
نام کتاب: تاریخ هنر= h1
هنر پیش از تاریخ= h2
هنر سده نوزدهم= h2
رئالیسم= h3
رئالیسم در معماری= h4
رئالیسم در نقاشی= h4
توجه کنید در مثال بالا عبارت “هنر پیش از تاریخ” و “هنر سده نوزدهم” زیر مجموعه تاریخ هنر هستند؛ بنابراین تگ h2 هستند.
“هنر رئالیسم” به دلیل این که زیر مجموعه “هنر سده نوزدهم” است، به عنوان تگ h3 در نظر گرفته می شود.
دو زیر دسته “رئالیسم در معماری” و “رئالیسم در نقاشی” زیر مجموعه های “هنر رئالیسم” و به عنوان تگ h4 هستند.
شیوه دسته بندی مطالب در کتاب ها بدین صورت است.
از همین تکنیک برای سئو سازی محتوا استفاده می شود.
سلسله مراقب هدینگ تگ ها بصورت زیر است.

تاثیر هدینگ تگ ها در سئو چیست؟
اولین تاثیر تگ های هدر برای نظم دادن به محتوا است. با این کار هم کاربران و هم موتورهای جستجو درک بهترین از متن خواهند داشت.
گوگل برای تشخیص عبارت کلیدی و موضوع محتوا در ابتدا تگ h1 را بررسی می کند.
سپس برای بررسی دقیق تر محتوا، تگ های h2 تا h6 را نیز مورد بررسی قرار می دهد.
البته به این نکته توجه کنید که حتما لازم نیست در یک مقاله همه انواع هدینگ تگ ها به کار رفته باشد.
این که در متن شما تنها h2 وجود داشته باشد یا این که متن دارای h2 تا h6 باشد، کاملا بستگی به مطلب مورد نظر دارد.
بسیاری از کاربران وقت و حوصله کافی برای مطالعه کامل یک مطلب را ندارند.
بنابراین ممکن است صرفا به اسکرول کردن در صفحه بپردازند و اگر تیتر جذابی دیدند، متن آن بخش را مطالعه کنند.
به همین دلیل است که استفاده درست از تیترها، موجب بهبود تجربه کاربری (User Experience)، کاهش نرخ بانس ریت (Bounce Rate) و … می شود.
تگ H1 با تایتل تگ چه تفاوتی دارد؟
حتما تا به حال علاوه بر تگ h1، عبارت تگ عنوان نیز به گوشتان خورده است.
ما پیش از این در مقاله تگ عنوان صفحه چیست و چگونه باید سئو عنوان صفحه را بهینه سازی کرد، در رابطه با تگ عنوان به طور مفصل توضیح دادیم که می توانید جهت تکمیل اطلاعات خود به آن مراجعه کنید.
تگ عنوان (Title Tag) با h1 متفاوت است.
در واقع تگ عنوان متنی است که در نتایج SERP به کاربر نمایش داده می شود.
در تصویر زیر تگ عنوان یکی از مقالات سایت مجید رجبی را مشاهده می کنید.

بنابراین تگ تایتل در نتایج موتورهای جستجو نمایش داده می شود اما h1 در خود محتوا به کار می رود.
چگونه هدینگ تگ های سایت را پیدا کنیم؟
یکی از ساده ترین راه ها برای پیدا کردن تگ های یک صفحه، Inspect گرفتن از آن است.
برای این کار وارد صفحه شوید، راست کلیک کنید و گزینه Inspect را که آخرین گزینه است، انتخاب کنید.
کلید میانبر گزینه Inspect نیز، Ctrl+Shift+I است.
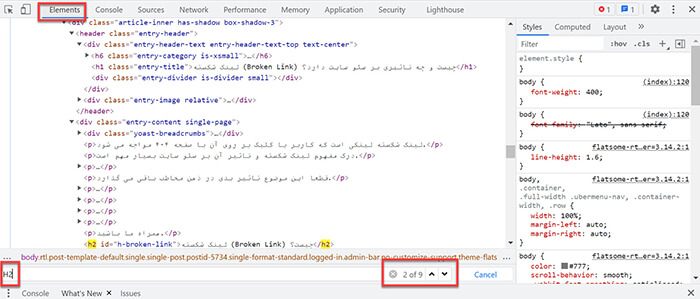
در صفحه ای که به شکل زیر برای شما باز می شود، Ctrl+F را بزنید تا باکس سرچ برای شما باز شود.
سپس می توانید برای مثال کلمه H2 را تایپ کنید و با استفاده از سمت راست باکس سرچ، تگ های H2 صفحه را مشاهده کنید.

شناسایی و برطرف کردن اشکالات هدینگ تگ ها
مشکلات تگ های هدر می تواند شامل موارد زیر باشد:
- وجود بیش از یک h1 در صفحه
- تگ های یکسان در یک صفحه
- یکسان بودن هدینگ تگ های دو صفحه متفاوت
- صفحاتی که h1 و h2 نداشته باشند
یکی از بهترین ابزارها برای بررسی تگ ها، ابزار اسکریمینگ فراگ (Screaming Frog) است.
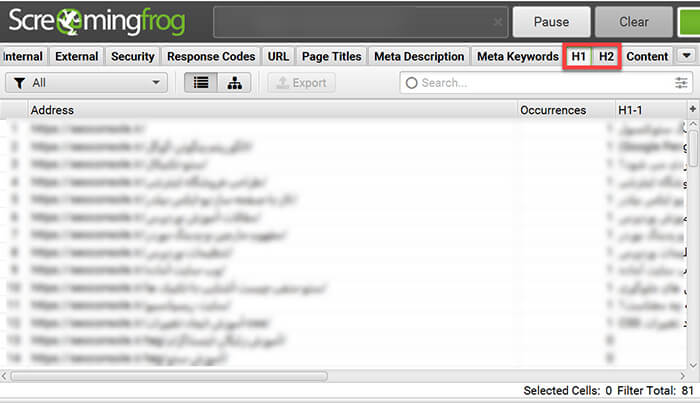
در بخش h1 و h2 این ابزار، می توانید تیترهای سایت را مشاهده کنید.

حالا چگونه با استفاده از Screaming Frog، تگ های هدینگ مشابه را پیدا کنیم؟
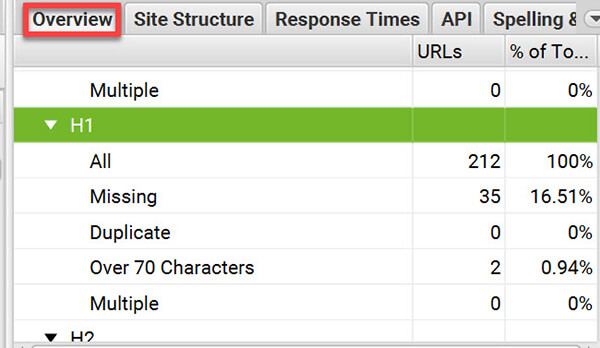
در قسمت سمت راست بالا، در بخش Overview، این موارد مشخص شده است.
- All: تعداد تمامی h1 های سایت
- Missing: صفحاتی که h1 ندارند
- Duplicate: صفحاتی که h1 های یکسان دارند
در قسمت h2 نیز، ایرادات به همین شکل نشان داده شده است.

جمع بندی
تگ های h و شیوه استفاده از آن ها بر تجربه کاربری و سئو سایت شما تاثیر گذار است؛ بنابراین بهتر است آن ها را در مقالات خود به درستی به کار بگیرید.
توجه داشته باشید که بسیار مهم است که ایرادات احتمالی در رابطه با تگ های سایت را با استفاده از ابزاری مانند اسکریمینگ فراگ، بررسی و نسبت به رفع آن ها اقدام کنید.
سوالات خود را در بخش کامنت ها با من به اشتراک بگذارید. در سریعترین زمان ممکن به همه آنها پاسخ خواهم داد.
امیدواریم که این مطلب برای شما مفید بوده باشد.
این مورد کاملا وابسته به محتوا و ساختاربندی مد نظر شما است. ولی بصورت کلی تگ H2 بیشتر مورد استفاده قرار می گیرد.
تگ هدینگ یا همان عناوین و تیترها در متن کدهای HTML می باشند که با استفاده از آنها می توان محتوا را ساختاربندی کرد و خوانایی متن ها افزایش داد. هدینگ ها در سئو سایت تاثیر زیادی دارند. بنابراین باید در هنگام استفاده از آنها دقت زیادی را به خرج داد
سرفصل آموزش رایگان سئو (مبتدی)
درس اول: آشنایی با مبانی سئو
درس دوم: افراد چگونه جستجو می کنند؟ درک قصد کاربر از جستجو
درس سوم: جستجوی پولی در مقابل جستجوی ارگانیک
درس چهارم: چگونه سئوکار شویم در زمان کوتاه
درس پنجم: راهنمای کامل سئو داخلی
درس ششم: راهنمای کامل سئو خارجی
درس هفتم: راهنمای کامل سئو تکنیکال
درس هشتم: راهنمای کامل سئو محلی
درس نهم: سئوی کلاه سیاه
درس دهم: سئوی کلاه سفید: راهنمای جامع بهمراه تکنیک های کاربردی
درس یازدهم: سئو کلاه خاکستری، چگونه بدون شکستن قوانین، نتایج را بهبود ببخشیم؟
درس دوازدهم: انکر تکست چیست و چه تاثیری بر سئوی سایت دارد؟
درس سیزدهم: بهینه سازی سرعت سایت
درس چهاردهم: CTR چیست؟
درس پانزدهم: ایمپرشن چیست و چه تاثیری بر موفقیت سئو دارد؟
درس شانزدهم: مزایا و نکات مهم استفاده از لینک های داخلی و خارجی
درس هفدهم: لینک FOLLOW در مقابل لینک NO FOLLOW
درس هجدهم: تگ H چیست؟ بهینه سازی هدینگ تگ ها برای بهبود وضعیت سئو (شما اینجا هستید)
درس نوزدهم: نقشه سایت و اهمیت آن در بهینه سازی
درس بیستم: Bounce Rate چیست و چگونه نرخ پرش را کاهش دهیم؟
درس بیست و یکم: سرپ چیست؟ کاربرد و دلیلی اهمیت SERP در سئوی سایت
درس بیست و دوم: Dwell time چیست؟ راه های افزایش ماندگاری کاربر در سایت
درس بیست و سوم: بررسی ریسپانیو بودن سایت
درس بیست و چهارم: کلمات کلیدی چیست؟ دلیل اهمیت Key Word در بهینه سازی سایت
درس بیست و پنجم: 18 تا از پر کار برد ترین انواع کلمات کلیدی که باید آنها را بشناسید.
درس بیست و ششم: آموزش یافتن بهترین کلمه کلیدی
درس بیست و هفتم: استراتژی انتخاب کلمات کلیدی جهت موفقیت در بهینه سازی سایت
درس بیست و هشتم: محتوای سئو شده چیست؟
درس بیست و نهم: تگ عنوان صفحه چیست؟
درس سی ام: آموزش جامع نحوه نوشتن توضیحات متا برای افزایش بازدید سایت
درس سی و یکم: سئو عکس: راهنمکای کامل بهینه سازی تصاویر وبسایت
درس سی و دوم: 5 ابزار سئو گوگل و کاملا رایگان
درس سی و سوم: 10 نکته طلایی تولید محتوای استاندارد برای موبایل
تبلیغات شما نتیجه دلخواه را نمیدهد؟
از خدمات مشاوره حرفهای ما استفاده کن
دیگر زمان و پول خود را هدر ندهید! با خدمات تخصصی بازاریابی و تبلیغات دیجیتال ما، کمپینهای خود را به موتور محرک رشد کسبوکار تبدیل کنید. همین حالا فرم مشاوره را تکمیل نمایید.











