
10 نکته طلایی تولید محتوای استاندارد برای موبایل

خانه > وبلاگ > بازاریابی محتوایی > 10 نکته طلایی تولید محتوای استاندارد برای موبایل
ایجاد محتوای سازگار با تلفن همراه به شما کمک میکند از رقبایتان متمایز شوید و تجربهی کاربری بهتری ارائه کنید.
در ادامه نحوهی انجام این کار را برایتان توضیح خواهم داد.
همه درباره اهمیت ایجاد وب سایت سازگار با تلفن همراه (رسپانسیو) برای ارتقاء تجربه کاربری (User Experience) و بهبود تلاش های بهینه سازی سایت برای موتور جستجو (سئو) بسیار شنیده ایم.
با این حال، بیشتر اوقات سازگاری با تلفن همراه (ریسپانسیو موبایل) فقط به این معنی تلقی می شود که در زمان کار با تلفن همراه اندازه صفحه وب به اندازه ای مناسب تغییر یابد.
سازگار کردن سایت با موبایل و تبلت فراتر از پاسخگویی و قابلیت نمایش روی هر دستگاهی است.
این مفهوم تولید محتوای سازگار با تلفن همراه را نیز در برمیگیرد.
جهت ایجاد تجربه کاربری خوب علاوه بر رسپانسیو بودن سایت، محتوای سایت نیز باید استانداردهای خاصی را داشته باشد.
به منظور کمک به تقویت تولید محتوای سازگار با تلفن همراه، نکات مهمی را در زمینه تولید و توسعه محتوای سازگار با تلفن همراه ارائه کرده ایم که به جذب مشتریان کمک میکنند.
همراه ما باشید.
فهرست محتوا
- 1. برای محتوای خود مقدمه ای قوی بنویسید
- 2. محتوا را به پاراگراف های کوتاه تقسیم کنید
- 3. توجه به شیوه برقراری ارتباط کاربر با محتوا
- 4. خلاصه یا نکات مهم را ارائه کنید
- 5. کلمات غیرضروری را حذف کنید
- 6. از تصاویر/ ویدئوها بهره ببرید
- 7. از رنگ هایی با کنتراست بالا استفاده کنید
- 8. عنوان صفحه را کوتاه بنویسید
- 9. CTA ها را دقیق جاگذاری کنید
- 10. قبل از فشردن دکمه انتشار، مرور کنید
- جمع بندی
- سرفصل آموزش رایگان سئو (مبتدی)
1. برای محتوای خود مقدمه ای قوی بنویسید

تلفن های همراه بسیار کوچک تر از کامپیوترهای رومیزی (Desktop PC) هستند.
همچنین میزان استفاده از تلفن های هوشمند بسیار بیشتر از PC است.
به همین دلیل باید اطمینان حاصل کنیم که محتوا به خوبی به بازدیدکنندگان ارائه شود.
بازدیدکننده تلفن همراه، قبل از آنکه برای خواندن اطلاعات در صفحه پایین برود، حداکثر فقط چند پاراگراف را میبیند.
در نتیجه شما باید با قرار دادن جذاب ترین اطلاعات در مقدمه هر صفحه وب، خوانندگان را جذب و انتظار برای دریافت اطلاعات بیشتر را در آنها ایجاد کنید.
جذاب ترین اطلاعات را در پاراگراف های اول قرار دهید
براساس تحقیقات انجام شده به طور میانگین، بازدید کنندگان سه دقیقه یا کمتر برای هر وب سایت وقت صرف میکنند.
- مقدمه های قوی و جذاب تولید کنید
- از انتشار اطلاعات غیر ضروری اجتناب کنید
- سریع به اصل مطلب بپردازید
- اطلاعات مرتبط با موضوع را اول به اشتراک بگذارید
2. محتوا را به پاراگراف های کوتاه تقسیم کنید

خواندن پاراگراف های طولانی برای کاربران در دسکتاپ هم سخت است.
ولی خواندن و دنبال کردن پاراگراف های طولانی در تلفن های همراه سخت تر است.
با دنبال کردن روش 5-4-3-2-1 جان زیومک نیاز به پایین رفتن در صفحه برای دریافت محتوای بیشتر را از میان ببرید.
زیومک پیشنهاد میکند که پاراگراف هایتان حاوی یک ایده باشند، که در 2 یا 3 جمله بیان شود و بیشتر از 4 یا 5 خط نباشد.
به گفته زیومک وقتی پاراگراف شش خطی باشد بیش از دو و نیم سانتی متر میشود، که برای اغلب خوانندگان حجم زیادی است.
بنا به تجربه شخصی پیشنهاد می کنم پاراگراف هایتان حداکثر شامل 2 جمله باشد
او تاکید دارد که این امر به ویژه در زمان ایجاد محتوای سازگار با تلفن همراه صدق می کند.
«راهنمای استایا یاهو!» (Yahoo! Style Guide) توصیه میکند که در صورت امکان، پاراگراف ها حتی از این هم کوتاه تر باشند.
همچنین تأکید میکنند که اغلب دو تا سه جمله کافی است، و در هر پاراگراف حداکثر یک یا دو ایده مطرح شود.
3. توجه به شیوه برقراری ارتباط کاربر با محتوا

روشی که کاربر محتوا را از کامپیوترهای دسکتاپ و لپ تاب دریافت می کنند، با روشی که محتوا را از تلفن همراه دریافت میکند، متفاوت است.
تحقیقات مربوط به ردیابی چشم نشان میدهد که بازدید کنندگان صفحه وب و صفحه نمایش تلفن را با الگوهایی متفاوت ارزیابی و اسکن میکنند.
باید در زمان تولید محتوا به این الگوها توجه داشته باشیم.
این الگوها شامل موارد زیر هستند:
- دور زدن: وقتی چندین خط با همان کلمه یا کلمات شروع می شود، اولین کلمات خط جا انداخته می شود
- الگوی ارتباط: تمام کلمات صفحه وب خوانده می شود، گرچه تحقیقات نشان می دهد که این الگو متداول نیست
- ساختار کیک لایه لایه: سرفصل ها و عنوان های فرعی بررسی و متن معمولی بینشان نادیده گرفته می شود
- الگوی نشانه گذاری: وقتی در صفحه پایین می روند، تمرکز روی یک محل است. این شیوه بیشتر روی تلفن های همراه رایج است
- الگوی لکه ای: متن های بزرگ نادیده گرفته می شوند و بیننده دنبال چیز خاصی می گردد، مثلا لینک، اقدام برای عمل (CTA)، تصویر، یا موارد دیگر را جستجو می کند
4. خلاصه یا نکات مهم را ارائه کنید

میزان توجه کاربران تلفن همراه اغلب محدود است.
آن ها ترجیح می دهند اطلاعات مفید بلافاصله نمایش داده شوند.
یک روش برای انجام این کار ارائه یک خلاصه قبل از کل محتوا است.
خلاصه شما باید حاوی نکات کلیدی محتوایی باشد که در ادامه آمده است.
با نوشتن خلاصه، نه تنها اطلاعاتی را که خواننده به دنبالشان است بالای صفحه ارائه می کنید، بلکه بر محتوایی تاکید میکنید که لینک ها و صفحات اجتماعی را عرضه میکند.
5. کلمات غیرضروری را حذف کنید

چه در زمان نوشتن محتوا برای صفحه نمایش رومیزی و چه برای تلفن همراه کوتاه و مختصر بنویسید.
باید بلافاصله به اصل موضوع پرداخته شود.
در واقع، پلاگین یوست (Yoast SEO plugin) از فرمول سنجش خوانایی فلِش (Flesch Reading Ease) برای ارزیابی خواندنی بودن متن های ذخیره شده در بستر وردپرس استفاده میکند.
فرمول سنجش خوانایی فلِش، خوانایی یک متن را اندازهگیری میکند.
این فرمول، برای تعیین امتیاز متن، موارد زیر را مورد ارزیابی قرار می دهد:
- میانگین طول جمله ها (با تعداد کلمات اندازه گیری می شود)
- میانگین تعداد هجاهای هر کلمه
همچنین میتوان از این فرمول برای ایجاد محتوای سازگار با تلفن همراه نیز استفاده کرد.
برای کسب رتبهی بالاتر در آزمون سنجش خوانایی فلش، حتما هنگام نگارش محتوا مواردی زیر را در نظر داشته باشید:
- جملات کوتاه شونده: از جملات بسیار طولانی و گیج کننده که درکشان دشوار است،دوری کنید
- از به کار بردن کلمات دشوار اجتناب کنید: کلمات چهار هجایی بی بیشتر کلمات دشوار محسوب می شوند
- تعییر دهنده ها و تعیین کننده های (Modifiers and determiners) غیر ضروری را حذف کنید: محتواهای “پرکننده” یا “حجیم” را حذف کنید
- از تکرار اجتناب کنید: داده ها را با جملات یا عبارات مشابهی که همان محتوا را توصیف می کنند، تکرار نکنید
- ارائه نکردن جزئیات اضافی: هرگز پیام را بیش از اندازه توضیح ندهید یا پیچیده نکنید
6. از تصاویر/ ویدئوها بهره ببرید

تصاویر یا ویدئو ها متن را قطع و درک محتوا را آسان تر میکند.
تصاویر متناسب با محتوا را در زمان و مکان مناسب در محتوایتان قرار دهید.
با این کار نه تنها بین متن ها فاصله ایجاد میشود، بلکه عناصر بصری نیز به آن افزوده میشود.
تحقیقات نشان میدهد که عناصر بصری تا 600 برابر سریع تر از متن پردازش میشوند.
این مورد به خوانندگان تان کمک میکند محتوای شما را از طریق عناصر بصری بهتر درک کنند تا از متن تنها.
ویدئو هم میتواند محتوا را تقویت کند.
در واقع، 54% مصرفکنندگان خواهان ویدئوهای مرتبط با محتوای مورد نظرشان هستند.
ویدئو ها و تصاویر همچنین به شما فرصت میدهند که در جستجوها دقیق تر دیده شوید.
این مورد باعث افزایش سئو سایت از طریق بهبود نرخ کلیک (CTR) می شود.
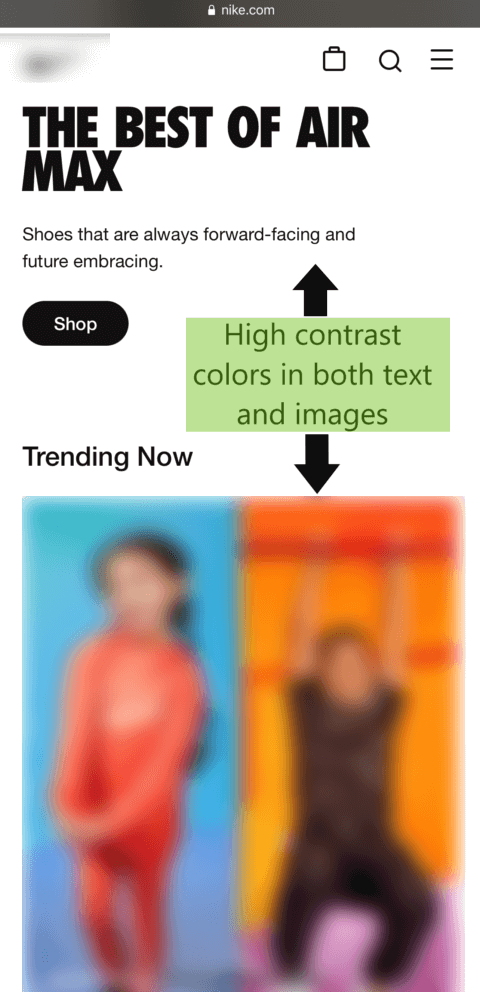
7. از رنگ هایی با کنتراست بالا استفاده کنید

برای تشویق خوانندگان، محتوا باید قابل فهم و خواندنش آسان باشد.
برای مثال، اندازه فونت باید بزرگتر از 12 پیکسل باشد تا مطلب روی صفحه نمایش تلفن همراه قابل خواندن باشد.
پیشنهاد می کنم حداقل اندازه فونت 14 پیکسل باشد
همچنین برای جنبه زیبایی شناختی و دسترسی به اطلاعات؛ میتوان از رنگ هایی با تضاد بالا استفاده کرد.
استفاده از رنگهایی با تضاد بالا، مانند متن سفید روی پسزمینه سیاه، قابلیت خواندن را افزایش میدهد.
رنگهایی با کنتراست پایین، مانند متن زرد روی پسزمینه سفید، خواندن را دشوار میسازد.
بهترین ترکیب برای سایت های وبلاگی و محتوا محور زمینه سفید با متن مشکل است.
کنتراست ناکافی مخصوصا برای افراد مبتلا به کوررنگی مشکل ایجاد خواهد کرد.
زیرا این دسته از افراد نمی توانند بین رنگ های خاصی، مثل قرمز و سبز تمایز قائل شوند.
همچنین با بالا رفتن سن، حساسیت به تضاد کاهش می یابد.
به کارگیری رنگ ها با کنتراست بالا کمک میکند تا متن شما برای طیف وسیع تری از خوانندگان مفید باشد.
8. عنوان صفحه را کوتاه بنویسید
عنوان اولین مقدمه محتواست که خواننده می بینند.
همچنین عنوان است که تعیین میکند که صفحه وب شما در جستجو چطور ظاهر می شود. (البته در صورتی که برای صفحه Meta Title درج نکیند)
چند سال پیش، گوگل حداکثر طول برچسب عنوان تلفن همراه را تا حدود 78 کاراکتر افزایش داد.
البته این استاندارد در حال حاضر تغییر کرده است. گوگل برای نمایش متا تایتل و متا دیسکریپشن از پیکسل استفاده می کند.
همچنین عناوین تلفن همراه می توانند در دو خط نمایش داده شوند.
مطالب مفید
- آموزش جامع نحوه نوشتن توضیحات متا برای افزایش بازدید سایت
- متا تگ توضیحات : ۵ قانون متا دیسکریپشن
- توضیحات : ۵ قانون متا دیسکریپشن
- چگونه تگ عنوان بنویسیم : ۹ قوانین طلایی برای نوشتن تایتل تگ های جذاب
- تگ عنوان صفحه چیست و چگونه باید سئو عنوان صفحه را بهینه سازی کرد؟
علیرغم این دو عامل، کارشناسان جستجو بر این نکته توافق دارند که عناوین صفحه باید کوتاه و مختصر و مفید باشند.
این کار باعث می شود در صفحه نمایش نتایج جستجوی تلفن همراه در یک خط نمایش داده شوند.
برای انجام این کار، بهتر است عناوین تان کوتاه و جذاب باشند و بیشتر از 6 کلمه یا 70 کاراکتر نباشند.
سعی کنید عنوان صفحه کوتاه و در حد 6 الی 7 کلمه باشد
هر چه عنوان کوتاه تر باشد، خوانندگان راحت تر آن را جذب و درک میکنند.
به علاوه، بهتر است کلمات کلیدی را در ابتدای عنوانتان بگنجانید تا رتبه بندی جستجو و قابلیت پیداشدن آن افزایش یابد.
9. CTA ها را دقیق جاگذاری کنید

وقتی برای خوانندگان در حال حرکت، مطلبی تهیه میکنید، برای جلب توجه شان زمان محدودی دارید.
استفادهکنندگان تلفن همراه انتظار دارند اطلاعات مورد نیازشان را سریع پیدا کنند.
اگر نتوانید قدم بعدی را ظرف چند ثانیه پس از مرور سایت برایشان مشخص کنید، فرصت تبدیل (conversion) را از دست خواهید داد.
CTA را باید جلو، وسط و بالای وب سایت قرار دهید تا بر اساس مدل قیف بازاریابی، بهتر به خوانندگان کمک کنید.
هر چه CTA ها در وب سایت از نظر بصری متمایزتر و واضح تر باشند، دستیابی به هدف نهایی با موفقیت بیشتری همراه خواهد بود.
این امر به ویژه درباره موبایل صادق است که برای به اشتراک گذاشتن اهداف اصلی تان فضای کمتری در اختیار دارید.
10. قبل از فشردن دکمه انتشار، مرور کنید
بهتر است که قبل از انتشار پیش نمایشی از محتوایتان ببینید.
متاسفانه ما اغلب بر چگونگی نمایش محتوا روی صفحه نمایش رومیزی تمرکز میکنیم تا روی صفحه نمایش تلفن همراه.
دیدن پیش نمایش یک مرحله اضافی به روند ویراستاری اضافه میکند.
ولی یک پیش نمایش دقیق از چگونگی نمایش مطلب تان در صفحه نمایش موبایل باعث میشود باعث جلوگیری از اشکالات و خطاها می شود.
با این روش می بینید که مطالب تان از نگاه خواننده تلفن همراه چطور دیده میشوند.
انجام این بازبینی فرصتی برای این کارها در اختیارتان قرار خواهد داد:
- تقسیم بندی بهتر پاراگراف ها
- اضافه کردن عناوین فرعی مرتبط
- شناسایی مناطقی برای افزودن تصاویر مرتبط
- بررسی این نکته که کجا باید فضای خالی بیشتری اضافه کرد
- موارد دیگر
بازبینی ثانویه روی تلفن همراه همچنین از انتشار مطالبی که اشکالاتی در آنهاست جلوگیری میکند.
انتشار مطالبی با غلط های املایی یا گرامری که باعث کاهش اعتبار و وجهه بِرَندتان شود.
جمع بندی
چه از ابتدا محتوای سازگار با تلفن همراه ایجاد کرده باشید، چه محتوایی آماده را بهسازی میکنید، نکات فوق به افزایش پتانسیل جذب مصرفکننده و رقم زدن تجربهای خوشایند برای مشتریان کمک میکند.
محتوای باکیفیت شما را قادر میسازد پیامتان را منتقل کنید، به مشتریانتان آموزش دهید و آنها را ترغیب کنید که به جای سر و کله زدن با رقبایتان محصول و خدمات شما را خریداری کنند.
با محتوای درست، طراحی شده و حرفهای؛ یک پله بالاتر از فضای رقابتی قرار بگیرید.
سرفصل آموزش رایگان سئو (مبتدی)
درس اول: آشنایی با مبانی سئو
درس دوم: افراد چگونه جستجو می کنند؟ درک قصد کاربر از جستجو
درس سوم: جستجوی پولی در مقابل جستجوی ارگانیک
درس چهارم: چگونه سئوکار شویم در زمان کوتاه
درس پنجم: راهنمای کامل سئو داخلی
درس ششم: راهنمای کامل سئو خارجی
درس هفتم: راهنمای کامل سئو تکنیکال
درس هشتم: راهنمای کامل سئو محلی
درس نهم: سئوی کلاه سیاه
درس دهم: سئوی کلاه سفید: راهنمای جامع بهمراه تکنیک های کاربردی
درس یازدهم: سئو کلاه خاکستری، چگونه بدون شکستن قوانین، نتایج را بهبود ببخشیم؟
درس دوازدهم: انکر تکست چیست و چه تاثیری بر سئوی سایت دارد؟
درس سیزدهم: بهینه سازی سرعت سایت
درس چهاردهم: CTR چیست؟
درس پانزدهم: ایمپرشن چیست و چه تاثیری بر موفقیت سئو دارد؟
درس شانزدهم: مزایا و نکات مهم استفاده از لینک های داخلی و خارجی
درس هفدهم: لینک FOLLOW در مقابل لینک NO FOLLOW
درس هجدهم: تگ H چیست؟ بهینه سازی هدینگ تگ ها برای بهبود وضعیت سئو
درس نوزدهم: نقشه سایت و اهمیت آن در بهینه سازی
درس بیستم: Bounce Rate چیست و چگونه نرخ پرش را کاهش دهیم؟
درس بیست و یکم: سرپ چیست؟ کاربرد و دلیلی اهمیت SERP در سئوی سایت
درس بیست و دوم: Dwell time چیست؟ راه های افزایش ماندگاری کاربر در سایت
درس بیست و سوم: بررسی ریسپانیو بودن سایت
درس بیست و چهارم: کلمات کلیدی چیست؟ دلیل اهمیت Key Word در بهینه سازی سایت
درس بیست و پنجم: 18 تا از پر کاربردترین انواع کلمات کلیدی که باید آنها را بشناسید.
درس بیست و ششم: آموزش یافتن بهترین کلمه کلیدی
درس بیست و هفتم: استراتژی انتخاب کلمات کلیدی جهت موفقیت در بهینه سازی سایت
درس بیست و هشتم: محتوای سئو شده چیست؟
درس بیست و نهم: تگ عنوان صفحه چیست؟
درس سی ام: آموزش جامع نحوه نوشتن توضیحات متا برای افزایش بازدید سایت
درس سی و یکم: سئو عکس: راهنمای کامل بهینه سازی تصاویر وبسایت
درس سی و دوم: 5 ابزار سئو گوگل و کاملا رایگان
درس سی و سوم: 10 نکته طلایی تولید محتوای استاندارد برای موبایل (شما اینجا هستید)
تبلیغات شما نتیجه دلخواه را نمیدهد؟
از خدمات مشاوره حرفهای ما استفاده کن
دیگر زمان و پول خود را هدر ندهید! با خدمات تخصصی بازاریابی و تبلیغات دیجیتال ما، کمپینهای خود را به موتور محرک رشد کسبوکار تبدیل کنید. همین حالا فرم مشاوره را تکمیل نمایید.











